Gatsby 블로그에 RSS 추가하는 법
November 05, 2020
Gatsby SEO 최적화 시리즈 😉
Gatsby 블로그에 Google Analytics 플러그인 추가하는 법
Google Search Console에 Gatsby 블로그 등록하는 법
Gatsby 블로그에 RSS 추가하는 법
Gatsby 블로그에 advanced-sitemap 플러그인 추가하는 법
따라해보자! Follow me 😎
-
git bash에 npm 명령어 입력
npm install gatsby-plugin-feed -
gatsby-config.js에 아래 코드 추가
module.exports = { siteMetadata: { siteUrl: `https://www.example.com`, }, plugins: [`gatsby-plugin-feed`], } -
gatsby-node.js에 아래 코드 추가
const { createFilePath } = require(`gatsby-source-filesystem`) exports.onCreateNode = ({ node, actions, getNode }) => { const { createNodeField } = actions if (node.internal.type === `MarkdownRemark`) { const value = createFilePath({ node, getNode }) createNodeField({ name: `slug`, node, value, }) } } npm run build로 빌드하기-
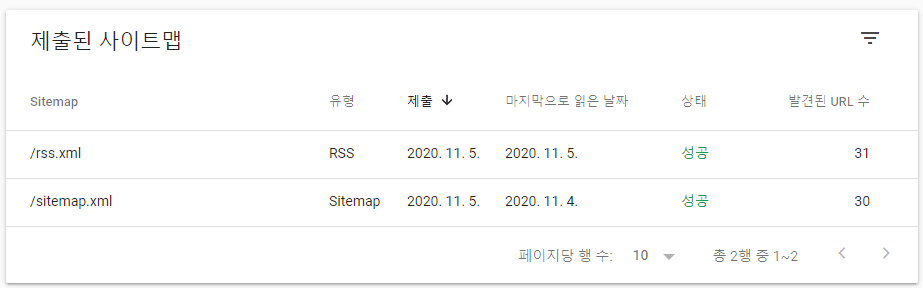
구글 서치 콘솔에 RSS 제출하기

- 만약 RSS를 제출했는데
가져올 수 없음이 뜬다면URL 검사에 내 RSS 주소를 입력하여 색인을 생성한 뒤 다시 제출하면 된다. - URL 검사 시
URL이 Google에 등록되어 있지 않음이 뜬다면실제 URL 테스트를 눌러 내 RSS url을 등록할 수 있다. - 다시
Sitemaps로 들어가새 사이트맵 추가에 rss.xml을 추가해주면 된다.
- 만약 RSS를 제출했는데
Source
